Looking into the positives and negatives of existing website design
To inform my designs, I will be analysing existing ones and outlining how mine will be an improvement from these.
Flatspot
Flatspot is a clothing website aimed predominantly at skaters. The clothes featured on their website are very specific to the skating culture.
The home page is similar to almost all other clothing websites around with a large image at the top and different features of the website above that.
Below this is a feature that works well, instead of presenting the user with a number of different categories, some of which may be completely useless, it straight away shows examples of new stock.
For my own concept, this would only show clothes that the software thinks you may like based on your previous searches.
This has also given me the idea to make the categories personalised too. This means that categories such as ones for the opposite gender will not appear on the app as this would be useless for the user. Instead only categories that you may be interested in would pop up. This would also be manually customisable in case the app gets it wrong.
One feature that sets it aside from some other websites is the menu that appears when you click the 'burger' button. This menu offers support with contacting them, shipping and Ts & Cs.
This is a popular feature in any app and website. This means that people know what this feature will do when clicked, in turn making for a more familiar layout even if its not the most functional.
Hovering over each category at the top reveals a drop down menu on a bright blue background. This method of hovering the mouse over something to reveal more info is a very useful and functional feature. It allows the user to quickly find out what is under each category as apposed to clicking on each one individually and being redirected to another page.
The overall layout and type of this website is very easy and clear to use. They leave enough blank space when there is a lot of text, but also find a good balance of colour and imagery to make the design more exciting.
The best feature this website has is that when the users cursor hovers over an item, a menu appears of all the sizes available. This makes it incredibly easy for shoppers to see if they have their size in stock as apposed to clicking on it, and trying to add to basket to then find out its sold out in your size.
Urban Outfitters
For someone who hasn't used the sight before, it is very muddles and confusing and I find myself lost within all the imagery. I think the balance of imagery and function isn't quite right as theres almost too much visual stimulation and not enough function.
To choose a specific department or clothing item, the list of categories is found at the top however this is incredibly small and hard to find.
The selection of categories that welcomes you to the Men's section is very random and personally I wouldn't click on any of them as they don't interest me in the slightest.
The website in general seems very confused. I think of urban outfitters as a clothes store, however I found myself in a Home section selling headphones and drones. The complete opposite of what I visited the site for in the first place.
Size?
A feature of the size website is when you scroll down on the home page, you reach the screen shown here on the left. As well as separating the departments, it also gives a small introduction into the clothes in that section. To me this is completely pointless.
One of the paragraphs describes how these coats will keep you dry in the winter blah blah blah. The buyer knows what a coat or jacket does and is why they need one, they don't need to be told a story about it before they buy it.
For a home page, this is very bleak and boring and does not excite me or interest me at all.
The 'shop mens' button makes it easy to tell the site what gender u are straight away so no female clothes appear when I make searches
A common feature on clothes website are the filters down the left hand side that specify your search in a number of different ways. My website won't need this as the app will already know what size the user wears etc.
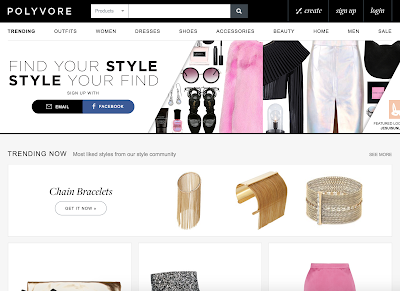
Polyvore
Polyvore is a website aimed at people who are more interested in fashion that your average person. The website is very unique and offers a number of features that no normal clothes website would offer.
The home page offers features such as 'trending now' as well as a number of different tabs such as 'outfits' and 'trending'.
One unique feature is the outfits section where people have posted mood boards of clothes they think work well together and have decided to share it with the 'community'.
Below is the tabs that appear under the 'Outfits' section. These tabs are divided into specific looks and sub cultures. How my idea will further simplify this is by only showing the trends and looks etc that the user is interested in. This website caters for every user, whereas mine will be specific to the user.
How I will use this research
After learning for myself how well these existing websites work in terms of layout and design, I will be using the positives and negatives and combining them to create a new layout.
I will be taking some influence from the Flatspot website as, out of the ones I explored, it was definitely the easiest to use and most enjoyable for a number of reasons. The first of these is that it doesn't over complicate anything and stays simple, clear and functional. Whereas some of the others were over clutters and at times very muddled and confusing.
A second feature I'll be taking influence from Flatspots website is the size charts that pop up when a cursor is hovered over the image. This prevents any user clicking on an item they want to check out and then later finding out its out of stock.















No comments:
Post a Comment